1. Why Prima?
2. Some backgrounds
3. MainWindow
4. Pushbutton
5. Label
6. Pack
7. Messagewindow
8. Inputline
9. Radiobutton
10. Combobox
11. Checkbox
12. Listbox
13. Frames
14. Menu
15. Inputline: undo
16. Mini Text 1
17. Mini Text 2
18. Stopwatch
19. Memory test
20. Links
...under construction...
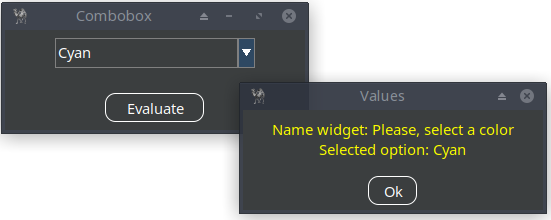
10. Combobox (single selection)
If you are giving the user a small list of choices then stick with the radiobuttons. However, if you will want want to use the combobox for long lists. An user can select one option. I prefer the type of combobox with an instruction inside as a header.

In 13. Frames, you'll learn to add an action to the ComboBox.use Prima qw(Application Themes Buttons ComboBox Label); require "/home/reinier/mcMessage.pl"; # code 7. Messagewindow $mw = Prima::MainWindow-> create( text=> "Combobox", size => [375, 250], icon => Prima::Icon-> load('icon.png'), skin => 'flat', );# If the collection in a combo box is long enough, a scroll bar will appear to accommodate it. $cb1 = $mw-> insert( "ComboBox", pack => { fill => 'none', side => 'top', pad => 15 }, size => [200, 30], name => 'Please, select a color', items => [ 'Apricot', 'Beige', 'Black', 'Blue', 'Brown', 'Cyan', 'Green', 'Grey', 'Lavender', 'Lime', 'Magenta' ], style => (cs::DropDown), ); $mw-> insert('Prima::Button' => pack => { fill => 'none', side => 'top', pad => 15 }, size => [100, 30], text => 'Evaluate', onClick => sub { mcMessage(300, 100, "Values", "Name widget: " . $cb1->name . "\nSelected option: " . $cb1->text); } ); run Prima;