1. Why Prima?
2. Some backgrounds
3. MainWindow
4. Pushbutton
5. Label
6. Pack
7. Messagewindow
8. Inputline
9. Radiobutton
10. Combobox
11. Checkbox
12. Listbox
13. Frames
14. Menu
15. Inputline: undo
16. Mini Text 1
17. Mini Text 2
18. Stopwatch
19. Memory test
20. Links
...under construction...
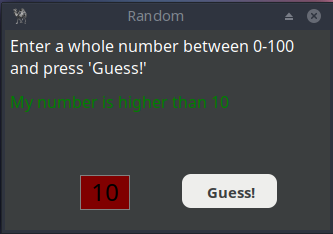
8. Inputline
A simple 'Guess my Number' game! The code of 5. Label is now extended by adding a new widget (inputline). But there is more:
not only new Widget properties are shown but also a custom messagebox is created via the subroutine

use Prima qw(Application Themes Buttons Label InputLine); # invoke the modules Application, Themes, Buttons, Label and Inputline require "/home/reinier/mcMessage.pl";# code 7. Messagewindow $mw = Prima::MainWindow-> create( text => "Random", sizeMin => [325, 200], sizeMax => [325, 200], icon => Prima::Icon-> load('icon.png'), skin => 'flat', ); $mw-> borderIcons(bi::SystemMenu);# label with instruction $mw-> insert( Label => pack => { fill => 'x', side => 'top', pad => 10 }, autoHeight => 1,# if 1, the label height is automatically changed as text extensions change. text => "Enter a whole number between 0-100 \nand press 'Guess!'",# notice the use of '\n' as line break font => { size => 12, }, );# label with result text $output = $mw-> insert( Label => pack => { fill => 'x', side => 'top', pad => 10 }, autoHeight => 1, text => "", font => { size => 12, }, );# inputline to enter a number $input = $mw->insert( InputLine => origin => [75, 20], size => [50, 35], backColor => cl::Red, borderWidth => 1, text => "", font => { size => 18, }, color => cl::Black, alignment => ta::Center, popupItems => [],# for now, we disable the right mouseclick );# subroutine mcMessage, activated when invalid input is entered $my_number = int(rand(100)); $number_of_guesses = 0; $result = "";# button for evaluating input. $mw-> insert( Button => origin => [175, 19], size => [100, 39], text => "Guess!", default => 1,# if set to 1, the button should react when the user presses the enter button. onClick => sub { if ( $input-> text =~ /^([0-9]|[1-9][0-9]|100)$/ ) {# alternative: if ($input-> text =~ /^\d+$/ and $input-> text >= 0 and $input-> text <= 100) # alternative: if ($input-> text =~ /^\d+$/ and $input-> text ~~ [0..100]) $number_of_guesses++; $result = "My number is higher than " . $input-> text if ($input-> text < $my_number); $result = "My number is lower than " . $input-> text if ($input-> text > $my_number); if ($input-> text == $my_number) { $result = "You guessed my number " . $input-> text . " in " . $number_of_guesses . " times!\nPlay again! " ; $input-> set(text => ""); $my_number = int(rand(100)); } $output-> set(text => $result, color => cl::Green); } else { mcMessage(200, 100, "Error!", "No valid input!"); # alternative: # $output-> set(text => "No valid input!", color => cl::Yellow, font => { size => 14, }, ); } $input->focused(1);# cursor shown in inputline }, ); $input->focused(1);# cursor shown in inputline run Prima;