1. Why Prima?
2. Some backgrounds
3. MainWindow
4. Pushbutton
5. Label
6. Pack
7. Messagewindow
8. Inputline
9. Radiobutton
10. Combobox
11. Checkbox
12. Listbox
13. Frames
14. Menu
15. Inputline: undo
16. Mini Text 1
17. Mini Text 2
18. Stopwatch
19. Memory test
20. Links
...under construction...
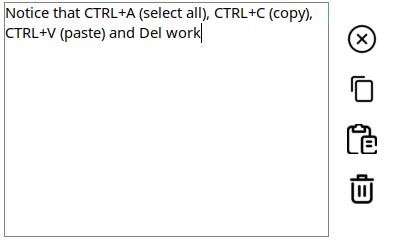
16. Mini Text
This application is inspired by Mini Text from https://flathub.org/apps/io.github.nokse22.minitext. Programming this application revealed some interesting possibilities of Prima. The annotated code will suffice for you.

use Prima qw(Buttons Edit FrameSet Application); # no MainWindow but Widget to have no title bar $mw = Prima::Widget-> create( size => [400, 250], growMode => gm::Center, );# definition of hint attributes that are application specific (not widget specific) $::application->set( hintBackColor => 0xffffff, hintColor => 0x8AAAE5, hintPause => 0, );# definition two frames $frame = $mw-> insert( FrameSet => size => [$mw-> size], origin => [0, 0], frameSizes => [qw(85% 15%)], flexible => 0, separatorWidth => 0, );# customizing frame 1 $editor = $frame-> insert_to_frame ( 0, Edit => pack => { fill => 'none', side => 'top', pad => 15 }, size => [ $::application-> width, $::application-> height], text => '', color => 0x000000, backColor => 0xFFFFFF, wordWrap => 1, hScroll => 0,# Notice that CTRL+A (select all), CTRL+C (copy), CTRL+V (paste), CTRL+Z (undo) and Del(ete) work );# define the origin of the (speed)button in terms of x and y @pos_button_x = qw (10 10 10 10); @pos_button_y = qw (190 140 90 40);# icons from https://www.flaticon.com/ @img = qw (close_small.jpg copy_small.jpg paste_small.jpg trash_small.jpg); for ($i = 0; $i < 4; $i++) { open FILE, $img[$i] or die "Cannot open:$!"; binmode FILE; $icon_but_{$i} = Prima::Image-> load( \*FILE); }# hint buttons @hint = ("Exit (Alt+X)", "Copy", "Paste", "Delete");# hotKey => 'x' for the first button @hotkey = ('x', '', '', ''); for ($i = 0; $i < 4; $i++) {# action when pressing the first button $exit_ref = sub { exit } if ($i == 0);# action when pressing the second button $exit_ref = sub { $editor-> copy } if ($i == 1);# action when pressing the third button $exit_ref = sub { $editor-> paste } if ($i == 2);# action when pressing the fourth button $exit_ref = sub { $editor-> delete_block } if ($i == 3);# customizing frame 2 $frame-> insert_to_frame ( 1,# SpeedButton: does not show any text by design SpeedButton => origin => [$pos_button_x[$i], $pos_button_y[$i]],# image size greater than button size size => [30, 30], borderWidth => 0,# change the pointer when hovering pointerType => cr::Hand, image => $icon_but_{$i},# action when pressing the button onClick => $exit_ref, hint => $hint[$i],# close action Alt + x hotKey => $hotkey[$i], ); } $frame-> frame(0)-> backColor( 0xFFFFFF ); $frame-> frame(1)-> backColor( 0xFFFFFF ); $editor->focused(1); run Prima;