1. Why Prima?
2. Some backgrounds
3. MainWindow
4. Pushbutton
5. Label
6. Pack
7. Messagewindow
8. Inputline
9. Radiobutton
10. Combobox
11. Checkbox
12. Listbox
13. Frames
14. Menu
15. Inputline: undo
16. Mini Text 1
17. Mini Text 2
18. Stopwatch
19. Memory test
20. Links
...under construction...
4. Pushbutton
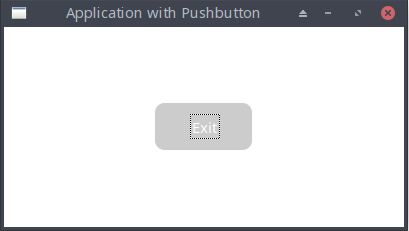
Let's create a window, 400 x 200, with text, icon, white background and positioned at center. Recall that MainWindow is a widget.
So if we insert another widget than we can use the same properties. The widget we want to insert now, is a Pushbutton, 100 x 50, with text,
grey tint background color and positioned at center. Notice that
The module Themes allows flat widgets, i.e. the apps become a modern design.

The first thing you probably want is adding an action to the button. That's easy: assign a subroutine to theuse Prima qw(Application Themes Buttons); # invoke the modules Application, Themes and Buttons
$mw = Prima::MainWindow-> create(
size => [400, 200],
text => 'Application with Pushbutton',
backColor => 0xFFFFFF,
growMode => gm::Center,
);
$mw-> insert(
Button =>
size => [100, 50],# notice the properties are the same as the properties of MainWindow
text => 'Exit',
backColor => 0xcccccc,
growMode => gm::Center,
);
run Prima;
The$mw-> insert(
Button =>
size => [100, 50],
text => 'Exit',
backColor => 0xcccccc,
growMode => gm::Center,
onClick => sub { $::application-> close }
);
A shorter way of coding with the same result:
use Prima qw(Application Buttons); Prima::MainWindow-> create( size => [400, 200], text => 'Application with Pushbutton', backColor => 0xFFFFFF, growMode => gm::Center, )-> insert( Button => size => [100, 50], text => 'Exit', backColor => 0xcccccc, growMode => gm::Center, onClick => sub { $::application-> close } ); run Prima;