1. Why Prima?
2. Some backgrounds
3. MainWindow
4. Pushbutton
5. Label
6. Pack
7. Messagewindow
8. Inputline
9. Radiobutton
10. Combobox
11. Checkbox
12. Listbox
13. Frames
14. Menu
15. Inputline: undo
16. Mini Text 1
17. Mini Text 2
18. Stopwatch
19. Memory test
20. Links
...under construction...
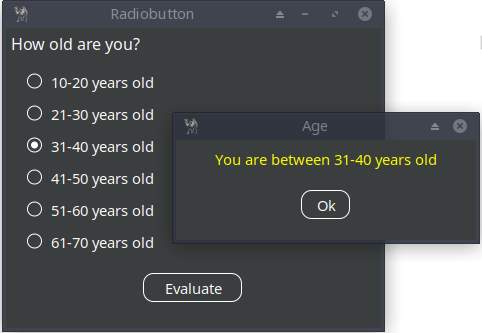
9. Radiobutton (single selection)
The question "How old are you?" and the user can select one option from a list of six choices.

Of course the code could be shorter when building the radiobuttons:use Prima qw(Application Themes Buttons Label); require "/home/reinier/mcMessage.pl"; # code 7. Messagewindow $mw = Prima::MainWindow-> create( text=> "Radiobutton", size => [375, 300], icon => Prima::Icon-> load('icon.png'), skin => 'flat', ); $mw-> insert( Label => pack => { fill => 'x', side => 'top', pad => 10 }, text => "How old are you?", autoHeight => 1, font => { size => 12, }, ); $group = $mw-> insert( 'Prima::GroupBox', text => "", origin => [20,70], onRadioClick => sub { $choice = $_[1]-> text, "\n";} ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '10-20 years old', ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '21-30 years old', ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '31-40 years old', ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '41-50 years old', ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '51-60 years old', ); $group-> insert( 'Prima::Radio' => pack => {side => 'top',}, text => '61-70 years old', ); $group-> index(0);# check the first option $mw-> insert('Prima::Button' => pack => { fill => 'none', side => 'bottom', pad => 50 }, size => [100, 30], text => 'Evaluate', onClick => sub { mcMessage(300, 100, "Age", "You are between ". $choice); } ); run Prima;
@mcArray = ("10-20 years old", "21-30 years old", "31-40 years old", "41-50 years old", "51-60 years old", "61-70 years old"); foreach $item (@mcArray) { $group-> insert( 'Prima::Radio' => pack => {side => 'top', }, text => $item, ); }
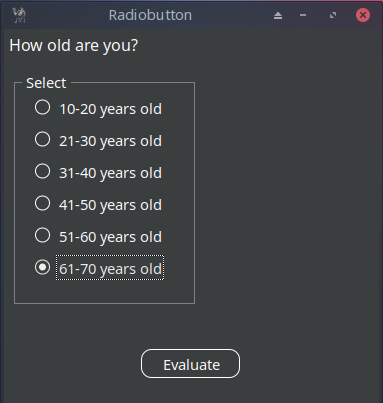
10.1 Rectangle
If you want a rectangle around the radiobuttons, use the next workaround:

use Prima qw(Application Themes Buttons Label); require "/home/reinier/mcMessage.pl"; $mw = Prima::MainWindow-> create( text=> "Radiobutton", size => [375, 375], icon => Prima::Icon-> load('icon.png'), skin => 'flat', ); $mw-> insert( Label => pack => { fill => 'x', side => 'top', pad => 10 }, text => "How old are you?", autoHeight => 1, font => { size => 12, }, ); @mcArray = ("10-20 years old", "21-30 years old", "31-40 years old", "41-50 years old", "51-60 years old", "61-70 years old"); ----------------------------------------------------------------------------------------------- $group = $mw-> insert( 'Prima::GroupBox', border => 1, origin => [10,100], text => "Select"); $group2 = $group-> insert( 'Prima::GroupBox', pack => { pad => $group->font->height * 2}, border => 0, onRadioClick => sub { $choice = $_[1]-> text, "\n";} ); foreach $item (@mcArray) { $group2-> insert( 'Prima::Radio' => pack => {side => 'top', }, text => $item, ); } $group2-> index(0); ----------------------------------------------------------------------------------------------- $mw-> insert('Prima::Button' => pack => { fill => 'none', side => 'bottom', pad => 50 }, size => [100, 30], text => 'Evaluate', onClick => sub { mcMessage(300, 100, "Age", "You are between ". $choice); } );